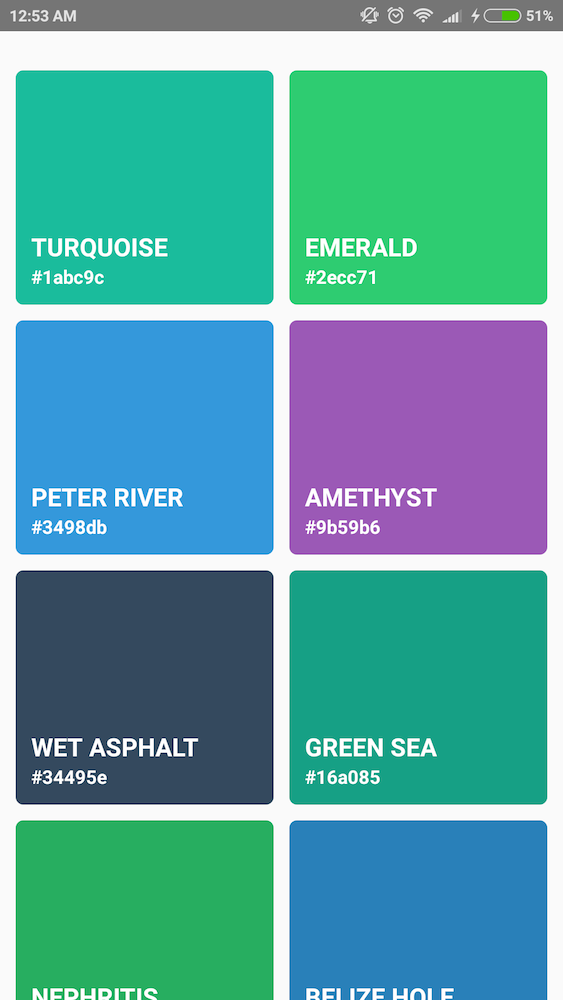
![Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium](https://miro.medium.com/v2/resize:fit:746/1*1dkRncHQXkxoXCuY9Mx5Rg.png)
Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium
The Grid row layout does not show content properly · Issue #8 · GeekyAnts/react-native-easy-grid · GitHub
react-native-responsive-grid/README.md at master · idibidiart/react-native -responsive-grid · GitHub

Grid not work as aspected if nested inside <Content>-Component · Issue #57 · GeekyAnts/react-native-easy-grid · GitHub

Staggered Grid View in React Native is a type of layout that is used to display images and posts. It is used to show listing with the Staggered. : r/reactnative
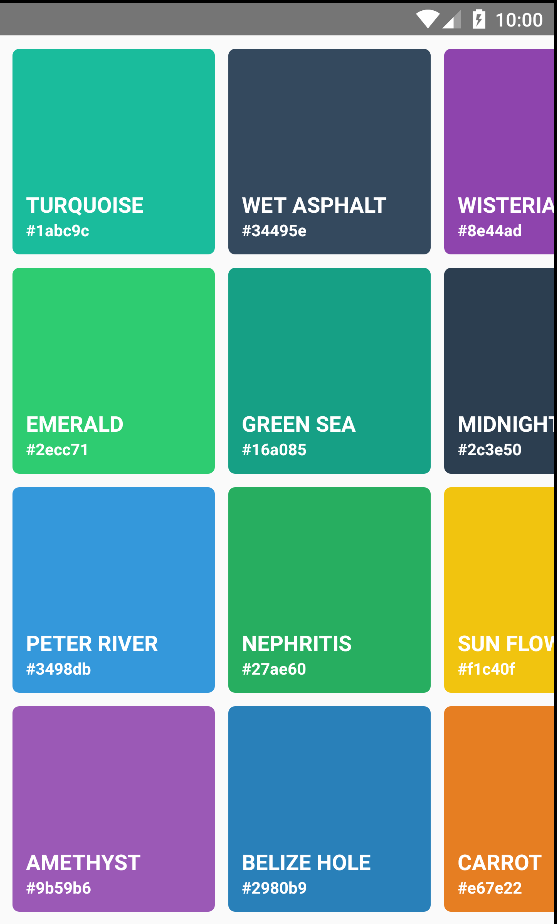
![Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium](https://miro.medium.com/v2/resize:fit:748/1*8hEwS6qCUBzCAtxU9TTEJw.png)
Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium
![Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium Dead Simple Layouts with React Native | by Sanket Sahu | The NativeBase v2.0 Blog [ Deprecated ] | Medium](https://miro.medium.com/v2/resize:fit:372/1*MMeWa83ZmKeOxlacn339yA.png)







![Top React Native Projects for Beginners to Advanced in 2023 [With Source Code] - InterviewBit Top React Native Projects for Beginners to Advanced in 2023 [With Source Code] - InterviewBit](https://www.interviewbit.com/blog/wp-content/uploads/2022/03/React-Native-Projects-2048x1001.png)